Content management system
De la EuroDomenii - Domenii .Eu .Ro Registrator Acreditat
Content Management System
Abstract: Majoritatea sistemelor folosesc baze de date pentru stocarea conţinutului, informaţie descriptivă despre elementele unui set de date şi/sau metode proprii dezvoltate ce pot fi folosite de sistem. Conţinutul este frecvent, dar nu universal, stocat sub formă de XML(Extensible Markup Language), pentru a facilita reutilizarea şi oferirea unor opţiuni flexibile de prezentare. Administrarea acestui conţinut este realizată de obicei cu ajutorul unor interfeţe în browser sau cu un client dedicat. Spre deosebire de programele dedicate pentru crearea siturilor web precum Microsoft FrontPage sau Adobe Dreamweaver unde nivelul tehnic pentru a le utiliza trebuie să fie foarte înalt, un Web Content Management System permite şi userilor mai puţin pregătiţi să facă schimbări într-un site web cu puţin sau chiar deloc trainning.
1 Introducere
Este un sistem de gestionare şi prezentare web a informaţiilor, proiectat într-o formă modularizată menită să acopere o gamă cât mai largă de cerinţe. Fie că este vorba de un site simplu de prezentare a companiei sau un magazin virtual complex, acest sistem de management poate fi personalizat în aşa fel încât să se muleze perfect pe domenii de activitate corespunzătoare. Este un soft utilizat pentru a crea, edita şi publica conţinut într-un mod organizat. Se utilizează frecvent pentru stocare, control, păstrarea versiunilor de conţinut, publicarea de documente precum ştiri, portofolii, manuale tehnice şi alte categorii specifice unor domenii de activitate. Conţinutul poate include fişiere, imagini, documente electronice şi conţinut web. Acest tip de software este de regulă implementat sub forma unei aplicaţii web.
2 Funcţii
Un Web Content Management System este un sistem software folosit pentru a controla o colecţie dinamică de material web şi astfel prezintă următoarele funcţii:
#Template-uri generate – creează template-uri standard(de obicei HTML şi XML) care pot fi automat aplicate noului şi existentului conţinut, facilitând ca apariţia acestuia să fie schimbată dintr-un loc centralizat.
#Editarea cu uşurinţă – odată ce conţinutul este separat de prezentarea unui site, editarea acestuia devine mult mai facilă în ceea ce priveşte manipularea. Majoritatea acestor sisteme includ WYSIWYG(What You See Is What You Get) pentru a permite userilor fără cunoştinţe tehnice să adauge şi să modifice conţinut.
#Adăugarea de module – permite adăugarea de noi module create ce respectă un şablon standard, astfel fiind foarte uşor de instalat.
#Actualizări – pe măsură ce tehnologia evoluează, acest sistem poate fi actualizat pentru a respecta noile reglementări ale World Wide Web Consortium(W3C).
#Controlul fluxului – este un process prin care se creează cicluri secvenţiale şi taskuri paralele care trebuiesc îndeplinite. De exemplu în timp ce se încarcă o imagine sau un fişier pot fi editate documente sau un client poate primi confirmarea doar dacă administratorul consideră îndeplinite condiţiile.
#Controlul documentelor – timpul de viaţă al unui document poate fi urmărit încă de când a fost creat apoi revizuit şi în final distrus.
#Virtualizarea conţinutului – fiecare user poate lucra cu o copie a sitului web, astfel încât fiecare modificare poate fi vizualizată, testată şi executată înainte de încărcarea finală.
3 Tipuri de sisteme
Sunt 3 tipuri majore de sisteme Web Content Management System clasificate în funcţie de modul de procesare a datelor:
#Procesare Offline
#Procesare Online
#Sisteme Hibride
3.1 Procesare Offline
Acest tip de sistem pre-procesează tot conţinutul generând astfel template-urile înainte de a fi publicate în pagini web. Vignette CMS şi Bricolage sunt exemple ale acestui tip de sistem, astfel nu mai este necesară prezenţa unui server web pentru a rezolva o cerere ce apare la un moment dat.
3.2 Procesare Online
Acest tip de sistem generează template-urile în momentul în care apare o cerere la un moment dat, astfel HTML-ul poate fi generat când pagina este vizitată sau poate fi folosit cache-ul. Astfel de sisteme sunt Joomla!, Drupa!, WordPress şi Plone toate fiind open source. Majoritatea framework-urilor folosesc acest tip de procesare.
3.3 Sisteme Hibride
Unele sisteme combină cele două metode folosind pagini JSP(JavaServer Pages), PHP, Perl în detrimentul paginilor statice HTML. În ceea ce priveşte sistemele hibride ele beneficiază de foarte multe avantaje din punct de vedere al proiectării deoarece sunt dezvoltate numeroase tehnici şi şabloane pentru a urmări etapele de proiectare şi pentru a utiliza codul cât mai eficient cu perspectivă de viitor în ceea ce priveşte reutilizarea şi actualizarea acetuia. Un astfel de sistem hibrid este Blosxom care este capabil să opereze atât online cât şi offline.
4 Structura Sistemului
Sistemul este alcătuit din 3 părţi componente:
#Content Management System Singleton
#Content Management System Modules
#Content Management System Builder
4.1 Content Management System Singleton
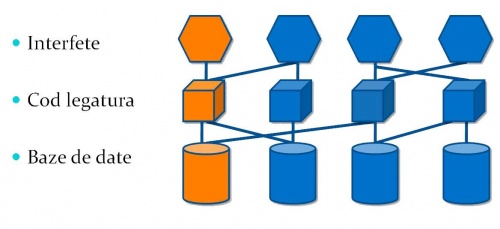
Reprezintă platforma de baza ce se poate extinde prin adăugarea de module, construind foarte uşor o aplicaţie orintată pe cerinte. Platforma este realizată cu o arhitectura pe 3 nivele formata din:
#Interfata
#Cod legatura
#Baze de date.
Interfaţa grafică este alcătuită din formulare generate cu ajutorul enginului smarty. Aceste formulare sunt generate şi populate cu informaţia întoarsă de nivelul business(cod legătură). Odată ce aceste formulare sunt generate şi populate cu informaţie ele sunt mai apoi compilate şi păstrate în cache-ul sistemului facilitând astfel un acces rapid pentru cererile care au mai fost executate. Pentru manipularea şi navigarea în acestă interfaţă s-a folosit extJS, o nouă tehnologie javascript care oferă posibilitatea de a utiliza şabloanele de proiectare astfel reutilizarea codului fiind scopul principal.
În ceea ce priveşte nivelul business, acesta este creierul aplicaţiei, locul unde se manipulează şi se filtrează datele după anumite reguli stabilite pentru fiecare modul folosit în generarea conţinutului web. Acest nivel interacţioneză cu nivelul de prezentare prin intermediul unei funcţii, astfel asigurându-se o separare cât mai eficientă şi mai flexibilă a codului.
Nivelul baze de date se ocupă cu accesul la bazele de date aferente modulelor. Prezintă obiecte ce descriu comportamentul acestor baze da date. Legătura se realizează cu ajutorul driverului de MySQL oferit de framework-ul Pear specific limbajului PHP. Deoarece acest framework posedă drivere pentru majoritatea serverelor de baze de date şi cele 3 nivele sunt separate atât de concludent acest sistem poate fi folosit pe majoritatea serverelor de baze de date disponibile cu un consum de timp pentru configurare. Tehnologiile folosite pentru realizarea platformei sunt: PHP ca limbaj orientat pe obiect ce permite manipularea datelor cât mai flexibil, Pear pentru drivere, validări de date în ceea ce priveşte interacţiunea cu serverul de baze de date, MySQL ca server principal de baze de date, JavaScript pentru controlul formularelor, Smarty pentru generarea template-urilor cu informaţie, HTML pentru afişare, CSS pentru design, Ajax pentru cereri ce acoperă doar o mică parte din pagină(nu încărcă serverul web) şi extJS pentru un design ce va fi folosit mai mult în viitor.
4.2 Content Management System Modules
Modulele prezintă un şablon standard pe baza căruia sunt dezvoltate. Fiecare modul care este creat conţine fişiere
pentru configurarea şi instalarea acestuia. Baza de date aferentă fiecărui modul este proiectată independent mai apoi
fiind integrată în sistem. În urma procesului de proiectare se mapează apoi baza de date rezultată cu ajutorul
limbajului orientat pe obiect prin crearea de clase şi funcţii care interacţionează cu nivelul de prezentare. Pe lângă
această structură mai pot fi adăugate şi elemente opţionale, în felul acesta acelaşi modul poate avea comportament
diferit, toate aceste opţiuni fiind adăugate la cerere. Procesul final care are loc îl constituie crearea template-urilor prin
adăugarea de cod smarty integrat cu HTML pentru a afişa şi gestiona informaţia corespunzătoare modulului rezultat.
4.3 Content Management System Builder
Este elementul care leagă singletonul de module şi creează partea de administrare. Scopul acestui builder este de a
crea într-un timp cât mai scurt un management de conţinut pentru un site la care se adaugă modulele de profil pentru
situl respectiv. Această legătură se realizează pe baza unui şablon care urmăreşte un număr bine stabilit de etape,
etape prin care se unesc cele 3 nivele de prezentare(interfaţa grafică), de legătură(cod de legătură) şi de date(bazele de
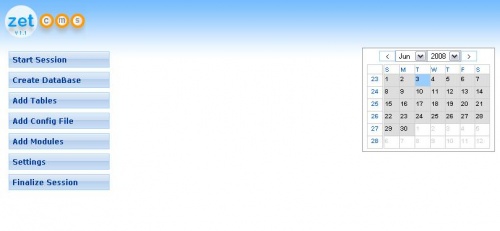
date şi obiectele care le mapează). Etapele sunt descrise în continuare:
se creează o sesiune de proiect căreia i se asociază un nume şi se adaugă singletonul(scheletul sistemului).
se creează baza de date aferentă sistemului de gestiune.
se adaugă la baza de date creată tabelele sistemului şi a modulelor aferente, tabele care sunt prezente în
cadrul modulelor sub formă de fişiere sql.
se creează fişierele de configurare şi de limbă existente în cadrul modulelor şi se generează fişiere unice
pentru tot sistemul.
se adaugă codul aferent modulelor, cod reprezentat prin fişiere php, smarty şi javascript.
se configurează conexiunea şi căile resurselor aferente fiecărui modul(imagini, documente, cod sursă), se
creează enginul(se genereză fişiere php care încarcă elementele de prezentare), se configurează elementele de
prezentare şi în final se setează cererile pentru modulele care folosesc ajax.
se finalizează proiectul prin stergerea elementelor temporale folosite pentru configurare şi se generează linkul
către noul proiect creat.
5 Avantaje
permite gestionarea informaţiei în timp real de către utilizatorul final fără intervenţia personalului specializat
şi fără costuri;
este dezvoltat ca o platformă personalizată pentru fiecare client reducându-se astfel costurile de achiziţionare;
este o soluţie modularizată care permite achiziţionarea doar a modulelor de strictă necesitate;
este o soluţie scalabilă care poate fi implementată în etape odată cu creşterea companiei în curs de
dezvoltare;
6 Concluzii
Web Content Management System s-a dovedit a fi un concept care odată cu trecerea timpului s-a impus în domeniul
aplicaţiilor web pentru uşurinţa cu care poate fi folosit de utilizatorii cu un nivel de pregătire în domeniul IT foarte
scăzut. Majoritatea acestor sisteme sunt open source deoarece gradul de complexitate al acestora creşte într-un ritm
alert iar odată cu apariţia de noi concepte apare şi riscul inconsecvenţei în internet datorită faptului că fiecare nou
sistem introduce un nou framework, o nouă modalitate de a genera şi prezenta conţinutul, conţinut însă care trebuie
să respecte cerinţele World Wide Web Consortium.
Sursa